Rabu, 31 Oktober 2012
Membagi Tampilan Posting Berdasarkan Kategori pada Halaman Utama Blogspot
Salah satu karakteristik sebuah blog adalah cara menampilkan posting. Contohnya saja Blogspot, setiap posting baru yang kita tulis akan ditampilkan secara berurutan berdasarkan tanggal pembuatan posting. Posting yang baru akan muncul paling atas. Alhasil, semua posting dari semua kategori atau label akan bercampur pada halaman utama website.
Bagaimana caranya agar posting-posting tersebut terbagi berdasarkan label atau kategori tertentu? Sebagai contoh, klik contoh pembagian kategori di sini. Pada contoh tersebut, posting-posting yang termasuk ke dalam kategori "Curhat" hanya akan muncul pada bagian "Curhat". Sementara posting-posting yang termasuk kategori "CSS Tutorial" hanya akan muncul pada bagian "CSS Tutorials", bukan pada bagian "Curhat" atau lainnya.
Cara membuat tampilan seperti contoh tersebut adalah cukup dengan memanfaatkan Gadget Feed yang disediakan oleh Blogspot. Langkah-langkahnya:
Login pada Blogspot Anda. Kemudian klik link "Rancangan". Anda akan masuk ke halaman "Rancangan". Pilih submenu "Elemen Halaman".
Klik link "Tambah Gadget" pada bagian dimana Anda ingin menampilkan kelompok kategori atau label posting Anda.
Akan muncul window untuk memilih gadget baru. Cari dan pilihkan gadget Feed.
Masukkanlah alamat feed kategori seperti berikut ini:
http://USERNAME_BLOG_ANDA.blogspot.com/feeds/posts/default/-/NAMA_LABEL_POSTING
Gantilah "USERNAME_BLOG_ANDA" dengan username blog milik Anda. Kemudian ganti "NAMA_LABEL_POSTING" dengan nama label atau kategori yang ingin Anda tampilkan. Contohnya:
http://tutorial-website.blogspot.com/feeds/posts/default/-/Curhat
Bentuk lengkapnya akan seperti ini:
Jika berhasil memanggil feed, maka tampilannya akan menjadi seperti berikut:
Gantilah judul dengan nama kategori yang ingin Anda tampilkan. Kemudian silahkan atur bagian-bagian lain seperlunya. Setelah itu klik tombol Simpan.
Hal yang perlu diperhatikan adalah penulisan "NAMA_LABEL_POSTING". Tuliskan sesuai dengan karakter aslinya. Jika ada spasi, gantikan spasi dengan "%20". Contoh, jika kita ingin menampilkan posting dari kategori "CSS Tutorials", maka alamat feed-nya adalah:
http://tutorial-website.blogspot.com/feeds/posts/default/-/CSS%20Tutorials
Hebatnya lagi, Anda bisa menampilkan posting-posting dari blog Anda yang lain. Cukup mengganti alamat feed tersebut.
Jangan lupa Simpan perubahan template setelah melakukan langkah-langkah diatas.
Selasa, 30 Oktober 2012
Mengenal CSS dalam HTML
CSS adalah singkatan dari Cascade Style Sheet. Cascade artinya riam atau air terjur kecil, style sheet dapat diartikan sebagai gaya/mode halaman web. Mungkin CSS ini dapat kita artikan sebagai model halaman web akibat pengaruh cascade (air terjun kecil). Kalau kita pernah melihat air terjun (setidaknya kita pernah melihat gambarnya), bagaimanakah air terjun itu? Air terjun yang berasal dari suatu ketinggian akan membasahi seluruh area yang dikenai air itu. Olehnya itu dalam CSS kira-kira mirip seperti itu. Apa yang kita perintahkan dalam CSS akan mempengaruhi halaman web itu.
Ada beberapa jenis CSS dalam HTML, salah satunya adalah CSS Internal atau kita sebut saja style sheet internal. Dalam CSS ini, style sheet terpadu dengan perintah/tag html. Sintaksnya sebagai berikut:
<html>
<head><title>......................</title>
<style atribut>
............. Isi CSS..........
</style>
</head>
<body>
..........Isi Halaman Web........
</body>
</html>
Biasanya dalam CSS, yang menjadi style sheet diawali dengan tanda <!-- dan diakhiri dengan tanda -->, hal ini untuk mempermudah kita mengetahui mana yang CSS dan mana yang merupakan isi halaman web. Namun perlu kita ketahui bahwa CSS atau style sheet berada sebelum tag <body>. Mari kita perhatikan salah satu contoh CSS Internal berikut:
<html>
<head><title>KTP Elektronik</title>
<style type="text/css">
<!--
h1 {font-family: Monotype Corsiva;
font-size: 25pt;
text-align: center;
color: Blue}
p {font-family: Arial;
font-size: 12pt;
text-align: justify;
color: black}
-->
</style>
</head>
<body>
<h1>Permasalahan dalam Perekaman Data dalam Pembuatan KTP Elektronik</h1>
<p>
Ada beberapa masalah yang ditemui dalam proses perekaman data dalam pembuatan KTP elektronik di Kecamatan Kabangka misalnya tanggal dan tempat lahir penduduk. Data pada KTP ataupun KK (kartu keluarga) penduduk sudah sama, akan tetapi data kelahiran dalam database berbeda. Hal ini penduduk yang bersangkutan diharuskan lagi menyesuaikan datanya ke Dinas Catatan Sipil setempat. Selain itu, masih banyak data Nomor Indul Kependudukan (NIK) yang tidak terdaftar, padahal, data NIK terdapat pada KTP Nasional penduduk yang bersangkutan. Olehnya itu, penggunaan KTP elektronik sangat perlu diterapkan. Apalagi selain hal di atas, masih banyaknya data ganda kependudukan.<br><br> Lalu apakah dengan diterapkannya KTP Elektronik akan mencegah terjadinya data ganda? Dengan penerapan KTP Elektronik, kemungkinan terjadinya data ganda sangat kecil sebab banyaknya data penduduk yang diambil dalam perekaman e.ktp ini, misalnya 10 sidik jari, perekaman IRIS (mata) sampai verifikasi ulang sidik jari serta tanda tangannya. Jadi Apabila seseorang telah direkam datanya, dan jika pindah di tempat lain dan mengurus e.KTP lagi, otomatis akan ketahuan</p>
</body>
</html>
Sintaks di atas pada browser akan tampak seperti berikut:
Senin, 29 Oktober 2012
Cara Memasang Musik Pada Blog
Ngeblog sambil
dengerin musik memang mengasikkan. Oleh karena itu, musik bisa juga
dijadikan alat untuk menarik minat pengunjung berlama-lama nongkrong
diblog kita. Kali ini saya akan memberikan tutorial website mengenai cara memasang musik pada blog kita. Sehingga blog kita terlihat lebih mewah dan lebih keren. Caranya? Ikuti saja langkah berikut:
- Buka situs http://www.musik-live.net.
Tujuannya adalah untuk mendapatkan kode musik yang akan kita pasang
pada blog. Disana tersedia banyak lagu yang bisa Anda pilih. Klik salah
satu daftar lagu.
- Kemudian akan muncul halaman yang berisi beberapa link kode yang bertuliskan "Play & Embed Code". Anda bisa memilih salah satunya.
- Kemudian Anda akan masuk ke halaman kode lagu yang telah terpilih.
Di sebelah kiri halaman Anda bisa mendengar lagu yang Anda pilih melalui
music player pada situs tersebut. Sedangkan dibagian tengah, Anda akan
melihat kolom "Embed code" yang berisi kode dari lagu yang kita
pilih. Kode tersebutlah yang akan kita masukkan ke dalam blog kita.
Untuk mengkopi kode, silahkan klik tombol "copy" yang ada di sebelah kanan kolom tersebut.
- Sekarang login ke blog Anda di blogspot. Pada bagian dasbor, klik link menu "Rancangan". Kemudian, klik link "Tambah Gadget" pada bagian dimana Anda ingin menempatkan musik tersebut pada blog Anda.
- Akan muncul window "Tambahkan Gadget". Silahkan Anda cari dan pilih gadget "HTML/Javascript".
- Copy paste kode yang Anda dapat pada langkah 3 ke dalam kolom kode gadget "HTML/Javascript" tersebut. Setelah itu klik "Simpan".
Minggu, 28 Oktober 2012
Membagi Tampilan Posting Berdasarkan Kategori pada Halaman Utama Blogspot
Salah satu
karakteristik sebuah blog adalah cara menampilkan posting. Contohnya
saja Blogspot, setiap posting baru yang kita tulis akan ditampilkan
secara berurutan berdasarkan tanggal pembuatan posting. Posting yang
baru akan muncul paling atas. Alhasil, semua posting dari semua kategori
atau label akan bercampur pada halaman utama website.
Bagaimana caranya agar posting-posting tersebut terbagi berdasarkan label atau kategori tertentu? Sebagai contoh, klik contoh pembagian kategori di sini. Pada contoh tersebut, posting-posting yang termasuk ke dalam kategori "Curhat" hanya akan muncul pada bagian "Curhat". Sementara posting-posting yang termasuk kategori "CSS Tutorial" hanya akan muncul pada bagian "CSS Tutorials", bukan pada bagian "Curhat" atau lainnya.
Cara membuat tampilan seperti contoh tersebut adalah cukup dengan memanfaatkan Gadget Feed yang disediakan oleh Blogspot. Langkah-langkahnya:
- Login pada Blogspot Anda. Kemudian klik link "Rancangan". Anda akan masuk ke halaman "Rancangan". Pilih submenu "Elemen Halaman".
- Klik link "Tambah Gadget" pada bagian dimana Anda ingin menampilkan kelompok kategori atau label posting Anda.
- Akan muncul window untuk memilih gadget baru. Cari dan pilihkan gadget Feed.
- Masukkanlah alamat feed kategori seperti berikut ini:
http://USERNAME_BLOG_ANDA.blogspot.com/feeds/posts/default/-/NAMA_LABEL_POSTING - Gantilah "USERNAME_BLOG_ANDA" dengan username blog milik Anda.
Kemudian ganti "NAMA_LABEL_POSTING" dengan nama label atau kategori yang
ingin Anda tampilkan. Contohnya:
http://tutorial-website.blogspot.com/feeds/posts/default/-/Curhat
Bentuk lengkapnya akan seperti ini:
- Jika berhasil memanggil feed, maka tampilannya akan menjadi seperti berikut:
Gantilah judul dengan nama kategori yang ingin Anda tampilkan. Kemudian silahkan atur bagian-bagian lain seperlunya. Setelah itu klik tombol Simpan. - Hal yang perlu diperhatikan adalah penulisan "NAMA_LABEL_POSTING". Tuliskan sesuai dengan karakter aslinya. Jika ada spasi, gantikan spasi dengan "%20". Contoh, jika kita ingin menampilkan posting dari kategori "CSS Tutorials", maka alamat feed-nya adalah:
http://tutorial-website.blogspot.com/feeds/posts/default/-/CSS%20Tutorials - Hebatnya lagi, Anda bisa menampilkan posting-posting dari blog Anda yang lain. Cukup mengganti alamat feed tersebut.
- Jangan lupa Simpan perubahan template setelah melakukan langkah-langkah diatas.
Sabtu, 27 Oktober 2012
Membuat Website E-Commerce Lebih SEO Friendly
Untuk website e-commerce yang cukup besar, sangat penting sekali memperhatikan pengembangan website agar lebih SEO Friendly. Hal ini akan membantu website e-commerce “lebih terlihat” sehingga orang akan mulai menyadari akan eksistensinya. Oleh sebab itu, pengembangan Website yang SEO Friendly sangat dianjurkan untuk memberikan dampak positif & nilai lebih dari website itu sendiri. Lalu, Bagaimana membuat website e-commerce agar lebih SEO Friendly?
Hal ini membutuhkan analisa & optimasi yang intensif. Proses dipersiapkan dengan baik di semua lini yang tepat untuk memastikan bahwa website hanya memproses & memberikan informasi yang diperlukan saja. Link harus dibangun dengan baik di sekeliling website dan mengaitkannya sebagai satu kesatuan sebanyak mungkin. Konten harus ditulis dengan kepadatan kata kunci yang sesuai dan dipublikasikan dengan benar. Tag harus dibuat di mana-mana didalam halaman yang memang penting untuk ditandai.
Website juga harus dirancang dengan cara yang sangat efisien untuk meningkatkan daya tarik calon pembeli. Pelajari semua faktor yang mengarah ke website-website e-commerce dengan ranking tinggi. Website anda akan menjadi website yang optimal dalam waktu singkat dan mungkin dapat membantu anda untuk membuka peluang-peluang bisnis baru.
Banyak pekerjaan juga bisa dilakukan pada situs-situs jejaring sosial. Media jejaring sosial (Social Network) telah memberikan banyak kesempatan untuk optimasi website. Forum yang tersedia didalamnya memastikan peluang tersebut dapat diidentifikasi dengan mudah oleh pengguna akhir. Karakteristik media jejaring sosial menawarkan banyak lingkup website yang terus berkembang, namun dengan cara-cara yang efektif akan memastikan bahwa promosi yang dilakukan pada media jejaring sosial tidak akan sia-sia. Hal ini dapat membantu website e-commerce yang dibangun mampu mengadaptasi perkembangan media jejaring sosial, sehingga integrasi & penyebaran informasi dari website e-commerce ke situs-situs jejaring sosial sesuai dengan target yang ingin dicapai.
Jadi, segera pertimbangkan untuk menganalisa & mengoptimalkan website e-commerce Anda agar lebih SEO Friendly, jadikan website tersebut terhubung dengan situs-situs jejaring sosial, lakukan promosi dengan baik, dan bisnis Anda akan menghasilkan nilai jauh lebih tinggi dari yang bisa anda bayangkan.
Jumat, 26 Oktober 2012
Cara Membuat Tab Menu Dengan Banyak Style
- Copy paste kode CSS berikut pada website Anda. Jika pada Blogspot, copy paste sebelum kode ]]></b:skin> pada template Anda. Jangan lupa membackup terlebih dahulu template Anda supaya bisa dikembalikan jika terjadi kesalahan.
/* ######### CSS untuk Shade Tabs ######### */
.shadetabs{
padding: 3px 0;
margin-left: 0;
margin-top: 1px;
margin-bottom: 0;
font: bold 12px Verdana;
list-style-type: none;
text-align: left; /*set to left, center, or right to align the menu as desired*/
}
.shadetabs li{
display: inline;
margin: 0;
}
.shadetabs li a{
text-decoration: none;
position: relative;
z-index: 1;
padding: 3px 7px;
margin-right: 3px;
border: 1px solid #778;
color: #2d2b2b;
background: white url(shade.gif) top left repeat-x;
}
.shadetabs li a:visited{
color: #2d2b2b;
}
.shadetabs li a:hover{
text-decoration: underline;
color: #2d2b2b;
}
.shadetabs li a.selected{ /*selected main tab style */
position: relative;
top: 1px;
}
.shadetabs li a.selected{ /*selected main tab style */
background-image: url(shadeactive.gif);
border-bottom-color: white;
}
.shadetabs li a.selected:hover{ /*selected main tab style */
text-decoration: none;
}
.tabcontent{
display:none;
}
@media print {
.tabcontent {
display:block !important;
}
}
/* ######### CSS untuk Inverted Modern Bricks II Tabs ######### */
.modernbricksmenu2{
padding: 0;
width: 362px;
border-top: 5px solid #D25A0B; /*Brown color theme*/
background: transparent;
voice-family: "\"}\"";
voice-family: inherit;
}
.modernbricksmenu2 ul{
margin:0;
margin-left: 10px; /*margin between first menu item and left browser edge*/
padding: 0;
list-style: none;
}
.modernbricksmenu2 li{
display: inline;
margin: 0 2px 0 0;
padding: 0;
text-transform:uppercase;
}
.modernbricksmenu2 a{
float: left;
display: block;
font: bold 11px Arial;
color: white;
text-decoration: none;
margin: 0 1px 0 0; /*Margin between each menu item*/
padding: 5px 10px;
background-color: black; /*Brown color theme*/
border-top: 1px solid white;
}
.modernbricksmenu2 a:hover{
background-color: #D25A0B; /*Brown color theme*/
color: white;
}
.modernbricksmenu2 a.selected{ /*currently selected tab*/
background-color: #D25A0B; /*Brown color theme*/
color: white;
border-color: #D25A0B; /*Brown color theme*/
}
.tabcontent{
display:none;
}
@media print {
.tabcontent {
display:block !important;
}
}
/* ######### CSS untuk Indented CSS Tabs ######### */
.indentmenu{
font: bold 11px Arial;
width: 100%; /*leave this value as is in most cases*/
}
.indentmenu ul{
margin: 0;
padding: 0;
float: left;
/* width: 80%; width of menu*/
border-top: 0px solid navy; /*navy border*/
background: #e0e0e0 url(htp://h1.ripway.com/sinaga/gambar/indentbg.gif) center center repeat-x;
}
.indentmenu ul li{
display: inline;
}
.indentmenu ul li a{
float: left;
color: #000000; /*text color*/
padding: 5px 11px;
text-decoration: none;
border-right: 0px solid navy; /*navy divider between menu items*/
}
.indentmenu ul li a:visited{
color: #000000;
}
.indentmenu ul li a:hover{
color: #66B5FF;
}
.indentmenu ul li a.selected{
color: #66B5FF !important;
padding-top: 6px; /*shift text down 1px*/
padding-bottom: 4px;
background: #e0e0e0 url(http://h1.ripway.com/sinaga/gambar/menutabbg.gif) center center repeat-x;
}
.tabcontentstyle{ /*style of tab content oontainer*/
border: none;
width: 450px;
margin-bottom: 1em;
padding: 10px;
font: normal 11px Arial;
}
.tabcontent{
display:none;
}
@media print {
.tabcontent {
display:block !important;
}
}
- Selanjutnya copy paste struktur berikut pada website atau blog Anda sebelum kode </head>:
<script src='http://h1.ripway.com/sinaga/blogspot/tabcontent.js' type='text/javascript'>script>
- Masukkan struktur tab menu berikut pada bagian dimana Anda ingin menampilkan tab menu pada website atau blog Anda:
<div id="pettabs" class="modernbricksmenu2">
<ul>
<li><a href="#" class="selected" rel="dog1">Tab 1</a></li>
<li><a href="#" rel="dog2">Tab 2</a></li>
<li><a href="http://www.banditbatak.com" title="Klik untuk masuk ke situs BanditBatak.Com">Bandit Batak</a></li>
</ul>
</div>
<div style="padding: 5px; margin-bottom:1em">
<div id="dog1" style="font-size:11px; padding:5px;" class="tabcontent">
<img style="float:left;" src="http://h1.ripway.com/sinaga/gambar/bannerits.jpg"/>ITS diisukan menjadi kampus BHP. Siapkah mahasiswa ITS menghadapinya?Menolak atau menerima?<br/>
<i><a href="javascript: mypets.expandit('akhir')">Klik untuk memilih tab akhir</a></i>
</div>
<div id="dog2" style="font-size:11px; padding:5px;" class="tabcontent">
Isi Tab 2
</div>
<script type="text/javascript">
var mypets=new ddtabcontent("pettabs")
mypets.setpersist(false)
mypets.setselectedClassTarget("link")
mypets.init()
</script></div> - Silahkan ganti tulisan "Tab 1", "Tab 2", dst dengan nama-nama tab menu yang Anda inginkan.
- Coba perhatikan struktur Tab 1:
<li><a href="#" class="selected" rel="dog1">Tab 1</a></li>
class="selected", artinya adalah tab tersebut menjadi tab yang terbuka pertama kali.
rel="dog1", artinya tab tersebut dihubungankan dengan "dog1".
Adapun "dog1" didefenisikan sebagai isi dari Tab 1. Perhatikan struktur yang berwarna orange. Kita memberi atribut ID pada struktur div (kotak) sebagai "dog1". Artinya, isi dari div (kotak) tersebutlah yang akan dihubungkan dengan "Tab 1" dan menjadi isi dari tab tersebut. - Begitu pula dengan "Tab 2". Tab tersebut mempunyai rel="dog2". Sedangkan "dog2" merupakan struktur yang berwarna merah.
- Jika kita ingin menambah tab baru, cukup buat struktur yang mirip
dengan struktur "Tab 1" atau "Tab 2". Jadi, yang Anda lakukan adalah
menambah tab bernama (misalnya) "Tab 3" sehingga stukturnnya menjadi:
<div id="pettabs" class="modernbricksmenu2">
<ul>
<li><a href="#" class="selected" rel="dog1">Tab 1</a></li>
<li><a href="#" rel="dog2">Tab 2</a></li>
<li><a href="#" rel="dog3">Tab 3</a></li>
<li><a href="http://www.banditbatak.com" title="Klik untuk masuk ke situs BanditBatak.Com">Bandit Batak</a></li>
</ul>
</div>
.......
Kemudian mendefenisikan "dog3" sebagai is "Tab 3", sehingga struktur lengkapnya menjadi:
<div id="pettabs" class="modernbricksmenu2">
<ul>
<li><a href="#" class="selected" rel="dog1">Tab 1</a></li>
<li><a href="#" rel="dog2">Tab 2</a></li>
<li><a href="#" rel="dog3">Tab 3</a></li>
<li><a href="http://www.banditbatak.com" title="Klik untuk masuk ke situs BanditBatak.Com">Bandit Batak</a></li>
</ul>
</div>
<div style="padding: 5px; margin-bottom:1em">
<div id="dog1" style="font-size:11px; padding:5px;" class="tabcontent">
<img style="float:left;" src="http://h1.ripway.com/sinaga/gambar/bannerits.jpg"/>ITS diisukan menjadi kampus BHP. Siapkah mahasiswa ITS menghadapinya?Menolak atau menerima?<br/>
<i><a href="javascript: mypets.expandit('akhir')">Klik untuk memilih tab akhir</a></i>
</div>
<div id="dog2" style="font-size:11px; padding:5px;" class="tabcontent">
Isi Tab 2
</div>
<div id="dog3" style="font-size:11px; padding:5px;" class="tabcontent">
Isi Tab 3
</div>
<script type="text/javascript">
var mypets=new ddtabcontent("pettabs")
mypets.setpersist(false)
mypets.setselectedClassTarget("link")
mypets.init()
</script></div> - Coba perhatikan kembali kode CSS yang ada pada langkah 1. Kode tersebut terdiri dari beberapa bagian, yaitu Shade Tabs, Inverted Modern Bricks II Tabs, dan Indented CSS Tabs. Bagian-bagian tersebutlah yang menjadi style atau tipe dari Tab Menu
yang bisa Anda ganti-ganti. Untuk menggunakannya cukup ganti bagian
yang berwarna merah seperti di bawah ini pada struktur yang Anda copy
paste pada langkah 3:
<div id="pettabs" class="shadetabs">
<ul>
<li><a href="#" class="selected" rel="dog1">Tab 1</a></li>
......
Misalkan ingin membuat Tab Menu bergaya Indented, maka ganti menjad:
<div id="pettabs" class="indentmenu">
<ul>
<li><a href="#" class="selected" rel="dog1">Tab 1</a></li>
......
Sesuaikan dengan nama atribut class pada CSS tersebut.
Kamis, 25 Oktober 2012
25 Tutorial Membuat Layout Web Dengan Photoshop
Sebelum bloggebu share cara dan panduan photoshop membuat layout web hasil sendiri bloggebu mau share Koleksi tutorial cara dan teknik membuat gambar layout web menggunakan Photoshop dari beberapa web tutorial berikut yang bisa sobat bloggebu pelajari, silahkan kunjungi web tutorial menggunakan photoshop di bawah ini
1. Tutorial photoshop - Layout web Portofolio
Sebuah langkah demi langkah desain gambar layout web menggunakan photoshop dengan teknik dasar.
2. Tutorial photoshop - Tampilan layout web simple menggunakan Photoshop
Pelajari cara membuat blog layout desain gelap dalam tutorial Photoshop.
3. Tutorial photoshop - Buat layout web Portofolio di Photoshop
Temukan bagaimana menggunakan pola dalam layout website melalui tutorial Photoshop.
4. Cara membuat layout web Desain Portofolio Vibrant di Photoshop
Tutorial Photoshop menggunakan 960 Grid System untuk meletakkan halaman web.
5. Buat Web Layout Fotografi yang Elegan di Photoshop
Ini tutorial sederhana menunjukkan cara bagaimana menerapkan tekstur bakgground dalam desain web sobat.
6. layout web untuk situs Galeri Foto di Photoshop
Belajarlah untuk membuat galeri foto melalui tutorial Photoshop yang sangat mudah.
7. Buat layout web untuk Situs Video Streaming Film
Dalam tutorial Photoshop, sobat bisa menggunakan gaya layer untuk membuat elemen web desain di photoshop.
8. Cara membuat layout web Portofolio ber-Konsep elegan
Pelajari teknik untuk menciptakan desain web elegan di Photoshop melalui tutorial ini.
9. Buat gambar layout web Modern di Photoshop
Tutorial ini akan menunjukkan Anda teknik-teknik desain untuk membuat layout web licin.
10. Buat layout web Desain Sederhana di Photoshop
Dalam tutorial ini, Anda, Äôll belajar banyak teknik seperti bagaimana membuat tombol web.
11. Cara Membuat Desain Grid layout web Sleek
Dari kertas ke Photoshop, belajar bagaimana lay out desain web pada sebuah kotak.
12. Tutorial photoshop - Cara Membuat layout web di Photoshop desain Vintage
Buatlah desain bertema gaya vintage dengan membaca tutorial Photoshop yang ok banget.
13. Buat layout web Portofolio Sederhana dan bersih di Photoshop
Tutorial Photoshop layout web ini sangat cocok untuk situs portofolio serta situs aplikasi web.
14. 3D layout web Portofolio di Photoshop
Sobat dapat menggunakan panduan Photoshop, untuk mempelajari lebih di tutorial desain web ini.
15. Desain Tata Letak E-commerce Colorful di Photoshop
Tutorial ini akan memandu sobat menciptakan sebuah desain halaman toko online dengan mudah.
16. Desain sebuah Situs Portofolio Inovatif Menggunakan Alternatif UI / UX
Tutorial ini berisi tutorial halaman web yang memiliki antarmuka pengguna yang unik.
17. Desain Website App Sleek Handphone
Buat layout web desain sederhana menggunakan teknik dasar Photoshop.
18. Desain Interface di Adobe Photoshop
Tutorial web yang luar biasa tata letak memiliki PSD ke HTML konversi tindak lanjut.
19. Videographer layout web Portofolio di Photoshop
Dalam tutorial ini, sobat dapat menggunakan Custom Shape Tool untuk membuat pola bakground.
20. Cara Membuat Theme Wordpress di Photoshop
Belajar membuat layout web wordpress sederhana menggunakan Photoshop.
21. Desain layout web Portofolio Bold dan Vibrant
Tutorial layout web menuntun sobat menciptakan sebuah situs portofolio berwarna-warni.
22. Buat Desain Web berpola Elegan di Photoshop
Beberapa hal bbisa sobat pelajari dalam tutorial ini adalah = penciptaan pola Photoshop.
23. Desain Tata Letak Situs web Perusahaan
Pelajari cara menggabungkan stock foto dalam layout web sobat, AOS header di tutorial ini.
24. Cara Membuat Layout Web Bisnis Colorful
Tutorial Photoshop ini akan menunjukkan bagaimana menggabungkan ikon dalam desain web sobat.
25. Desain bertekstur "Coming Soon" layout web di Photoshop
Belajarlah untuk membuat desain web sederhana dengan tekstur yang indah dalam tutorial Photoshop ini
Rabu, 24 Oktober 2012
Cara Membuat Tulisan Berjalan pada Website
Website yang animatif
bisa membuat orang menjadi tertarik untuk membukanya. Konten yang
animatif biasanya mampu menarik perhatian pengunjung untuk sekedar
melihat atau membacanya. Dengan demikian informasi yang kita tulis bisa
tersampaikan. Biasanya website animatif dibuat dengan memasukkan flash ke dalam website atau gambar-gambar animasi seperti .gif.
Ada cara lain supaya website kita menjadi lebih animatif, yaitu dengan membuat tulisan berjalan atau bergerak pada halaman website. Tulisan berjalan tersebut biasa disebut sebagai text marquee. Marquee sebenarnya sebuah tag HTML yang digunakan untuk membuat konten (isi) website menjadi bergerak. Kali ini kita hanya akan belajar membuat teks berjalan saja. Secara sederhana, tag marquee tersebut ditulis dalam bentuk:
<marquee>TEXT HERE</marquee>
Secara otomatis, tulisan “TEXT HERE” yang dibungkus oleh tag marquee tersebut akan bergerak pada website kita.
Agar tulisan berjalan yang kita buat tersebut lebih menarik, kita bisa lakukan pengaturan terhadap beberapa atribut tag marquee. Atribut-atribut yang dimaksud diantaranya:
- Behavior , yaitu atribut untuk mengatur perilaku tulisan. Nilainya adalah:
- Scroll : teks/tulisan akan berjalan berulang kali. Makdusnya adalah setelah berjalan 1 kali, maka akan muncul kembali untuk berjalan lagi.
- Slide : teks/tulisan akan berjalan hanya 1 kali. Setelah itu berhenti.
- Alternate : teks/tulisan akan berjalan bolak balik, setelah dari kiri ke kanan kemudian berbalik dari kanan ke kiri (atau sebaliknya).
<marquee behavior="alternate">TEXT HERE</marquee>
Maka hasilnya menjadi:
TEXT HERE
- Direction, merupakan atribut yang mengatur arah gerak tulisan. Nilainya adalah:
- Right: agar tulisan berjalan ke kanan
- Left: agar tulisan berjalan ke kiri
- Down: agar tulisan berjalan ke bawah
- Up: agar tulisan berjalan ke atas.
<marquee behavior="scroll" direction="right">TEXT HERE</marquee>
Maka hasilnya menjadi:
TEXT HERE
- Scrollamount, merupakan atribut yang mengatur
kecepatan tulisan berjalan. Nilanya berupa angka. Semakin besar
angkanya, maka kecepatannya akan semakin besar pula.
Contoh :
<marquee behavior="alternate" direction="right" scrollamount="30">TEXT HERE</marquee>
Maka hasilnya menjadi:
TEXT HERE
- Onmouseover, merupakan atribut yang mengatur
perilaku tulisan jika mouse diletakkan di atasnya. Misalnya kita ingin
tulisan akan berhenti jika muse diletakkan diatasnya, maka bentuknya
adalah :
onmouseover="this.stop()"
Contoh:
<marquee behavior="alternate" direction="right" scrollamount="30" Onmouseover="this.stop()">TEXT HERE</marquee>
Maka hasilnya menjadi:
TEXT HERE
- Onmouseout, merupakan atribut yang mengatur perilaku tulisan jika
mouse tidak diletakkan di atasnya. Misalnya kita ingin membuat tulisan
yang berhenti pada contoh di atas menjadi bergerak kembali, maka
bentuknya adalah:
onmouseout="this.start()"
Contoh:
<marquee behavior="alternate" direction="right" scrollamount="30" Onmouseover="this.stop()" onmouseout="this.start()">TEXT HERE</marquee>Maka hasilnya menjadi:
TEXT HERE
Contoh:
<marquee behavior="alternate" direction="right" scrollamount="30" bgcolor="#0000FF" width="50%">TEXT HERE</marquee>
Maka hasilnya menjadi:
TEXT HERE
TEXT HERE
Selasa, 23 Oktober 2012
Cara Membuat Text Sizer untuk Mengubah Ukuran Text Pada Website
Beberapa hari yang lalu saya telah memberikan tutorial website bagaimana membuat Text Sizer untuk mengubah ukuran text atau huruf pada website. Kali ini tutorial yang akan kita bahas bisa dikatakan sama, yaitu membuat text sizer. Namun, kita akan membuat Text Sizer yang dilengkapi dengan tombol Reset. Tombol reset ini berguna untuk mengembalikan ukuran text (font) menjadi ukuran semula, yang tidak ada pada tutorial sebelumnya. Selain itu, Anda juga bisa membuat Text Sizer pada Blogspot dengan menggunakan tutorial ini.
Berikut langkah-langkah membuat text sizer tersebut:- Copy paste kode berikut sebelum tag </head> pada website atau blog Anda.
<script src="http://nestoriko.googlepages.com/textsizer-reset.js" type='text/javascript'></script> - Copy paste kode berikut pada bagian dimana Anda ingin menempatkan tombol text sizer yang ada tombol reset-nya pada website Anda, misalnya di sidebar, di header, dan sebagainya.
Untuk Blogspot:
- Silahkan masuk pada dasbor, kemudian klik link Tata Letak.
- Pilih sub tab Elemen Halaman.
- Klik salah satu link Tambah Gadget pada bagian dimana Anda ingin menempatkannya.
- Akan muncul window tambah Gadget. Pilih widget HTML/Javascript, kemudian copy paste kode berikut:
<script type="text/javascript">
document.write('<h3>Font-size:</h3>');
document.write('<a href="#" title="Increase size" onclick="changeFontSize(2); return false;">bigger</a> ');
document.write('<a href="#" title="Decrease size" onclick="changeFontSize(-2); return false;">smaller</a> ');
document.write('<a href="#" title="Revert styles to default" onclick="revertStyles(); return false;">reset</a>');
</script>
- Anda bisa mengganti tulisan "bigger", "smaller", "reset" yang berwarna merah dengan tulisan yang Anda inginkan, misalnya "besar", "kecil", "kembali", dan sebagainya.
Senin, 22 Oktober 2012
Membuat Web Menggunakan Macromedia Dreamweaver (2)
This item was filled under
Dreamweaver Tutorials,
HTML Tutorials
Kini saatnya kita melanjutkan tutorial web kita yang membahas cara membuat web dengan menggunakan Macromedia Dreamweaver. Dibagian pertama tutorial berkelanjutan ini kita telah mengenal sekilas mengenai profil Dreamweaver sebagai salah satu software web design. Bahkan pembaca mungkin sudah mencoba mendownload dreamweaver cs4 yang merupakan versi terbaru saat posting ini saya rilis. Oke deh, saya asumsikan pembaca sudah mendownload dan sudah menginstal dreamweaver baik itu yang asli dan sudah di-purchase, trial, maupun yang versi tak asli yang serial number-nya didapat dari crack-crack-an, kayak saya ini :D. Atau kalau belum menginstal juga tidak masalah kok. Dreamweaver tidak membuat kita pintar, tapi kita yang membuat dreamweaver menjadi pintar. Gimana caranya? Dibagian ini kita akan mempelajari dasar-dasar dreamweaver untuk membuat website.- Silahkan jalankan program Dreamweaver jika pembaca telah menginstalnya.
- Pada menu utama, pilih File --> New,
maka akan muncul tampilan pilihan jenis dokumen baru yang ingin kita
buat. Maksudnya adalah kita memilih apakah ingin membuat halaman web basic (statis), web dinamis
(biasanya untuk web berbasis database), halaman template, dan
lain-lain. Setiap kategori terdiri dari beberapa jenis dokumen. Menurut
saya jenis ini dibedakan berdasarkan bahasa dan fungsi yang akan
digunakan untuk halaman website yang akan kita buat. Karena saat ini kita mencoba belajar yang dasar terlebih dahulu, maka silahkan pilih kategori Basic Page dan jenisnya HTML.

- Tampilan layar desain Dreamweaver terdiri dari 3 jenis, yaitu code, split, dan design.
 Layar Code berfungsi sebagai tempat kita membuat halaman web dengan mengetik bahasa pemograman secara langsung. Artinya, layar inilah yang menampilkan struktur bahasa pemograman web yang dipakai pada halaman web yang sedang kita buat. Pada bagian design, kita membuat website
dengan menggunakan menu-menu yang tersedia, misalnya menu menambahkan
gambar, membuat tabel, mengatur tampilan tulisan, dan lain-lain. Kita
tidak perlu mengetik bahasa pemograman halaman web yang kita buat karena secara otomatis, setiap kita menambahkan sebuah elemen, maka dreamweaver akan menerjemaahkannya kedalam kalimat-kalimat bahasa pemograman yang kita gunakan. Inilah keunggulan dreamweaver dibanding notepad, frontpage, dan mungkin yang lainnya. Karena pada dreamweaver sudah tersedia menu-menu yang siap pakai untuk mendesain halaman web. Selain itu, interface-nya juga sangat bagus dan mudah digunakan. Bagian split berguna untuk membagi halaman kerja dreamweaver menjadi 2, separuh untuk menampilkan layar code, dan separuh lagi menampilkan layar design. Hal ini berguna jika kita ingin mendesain halaman melalui layar design namun ingin melihat perubahan kode bahasa webnya, dan juga sebaliknya. Jika pembaca masuk ke layar Code, Anda akan melihat struktur HTML seperti yang pernah saya tunjukkan pada postingan yang ini. Sebagai contoh struktur:<title>Untitled Document</title>dimana struktur tersebut berfungsi untuk mendefenisikan judul halaman web kita yang akan muncul di title bar browser.
Layar Code berfungsi sebagai tempat kita membuat halaman web dengan mengetik bahasa pemograman secara langsung. Artinya, layar inilah yang menampilkan struktur bahasa pemograman web yang dipakai pada halaman web yang sedang kita buat. Pada bagian design, kita membuat website
dengan menggunakan menu-menu yang tersedia, misalnya menu menambahkan
gambar, membuat tabel, mengatur tampilan tulisan, dan lain-lain. Kita
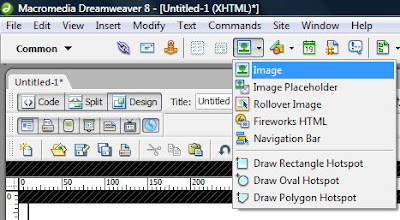
tidak perlu mengetik bahasa pemograman halaman web yang kita buat karena secara otomatis, setiap kita menambahkan sebuah elemen, maka dreamweaver akan menerjemaahkannya kedalam kalimat-kalimat bahasa pemograman yang kita gunakan. Inilah keunggulan dreamweaver dibanding notepad, frontpage, dan mungkin yang lainnya. Karena pada dreamweaver sudah tersedia menu-menu yang siap pakai untuk mendesain halaman web. Selain itu, interface-nya juga sangat bagus dan mudah digunakan. Bagian split berguna untuk membagi halaman kerja dreamweaver menjadi 2, separuh untuk menampilkan layar code, dan separuh lagi menampilkan layar design. Hal ini berguna jika kita ingin mendesain halaman melalui layar design namun ingin melihat perubahan kode bahasa webnya, dan juga sebaliknya. Jika pembaca masuk ke layar Code, Anda akan melihat struktur HTML seperti yang pernah saya tunjukkan pada postingan yang ini. Sebagai contoh struktur:<title>Untitled Document</title>dimana struktur tersebut berfungsi untuk mendefenisikan judul halaman web kita yang akan muncul di title bar browser. - Dibagian kiri atas dibawah menu File, terdapat menu dropdown
yang terdiri dari beberapa pilihan. Pilihan ini berguna untuk memilih
menu-menu desain yang akan kita gunakan. Misalnya kita ingin menambah
gambar, maka pilih Common, maka
disebelah kanannya akan muncul menu-menu bergambar yang bisa kita
gunakan, salah satunya untuk memasukkan gambar ke halaman website.

- Coba pembaca masuk ke layar Design seperti yang saya jelaskan pada poin 3. Setelah memilih bagian tersebut, dibagian bawah pembaca akan melihat bagian Properties. Bagian ini berfungsi untuk mengatur tampilan dari elemen-elemen yang kita tambahkan kedalam halaman web yang kita buat. Menu-menu Properties ini hanya terlihat jika kita bekerja pada layar Design.

- Dibagian samping, terdapat pula bagian yang bernama Panel. Salah satu fungsi panel ini adalah untuk mengatur file-file web yang telah kita buat.

- Dibagian atas tepatnya disamping menu pilihan layar, ada kotak isian bernama Title. Bagian berfungsi untuk memberikan judul halaman web yang sedang kita buat yang akan muncul pada title bar browser.
 Fungsi ini sama seperti yang dijelaskan pada poin 3 diatas mengenai tag title. Coba pembaca ganti tulisan yang ada di kotak tersebut menjadi misalnya "Tutorial Website Dengan Dreamweaver". Setelah itu, kembali ke layar code dan lihat perubahan yang terjadi pada bagian tag <title>.
Fungsi ini sama seperti yang dijelaskan pada poin 3 diatas mengenai tag title. Coba pembaca ganti tulisan yang ada di kotak tersebut menjadi misalnya "Tutorial Website Dengan Dreamweaver". Setelah itu, kembali ke layar code dan lihat perubahan yang terjadi pada bagian tag <title>.
Minggu, 21 Oktober 2012
13 Dampak Negatif Menggunakan Ponsel Secara Terus Menerus
Tidak bisa dipungkiri
bahwa telepon seluler (ponsel) telah banyak menghadirkan berbagaikemudahan
dalam hidup manusia. Meski banyak diperdebatkan, banyak kalangan khawatir akan
dampak negatif dari radiasi yang ditimbulkan.
Penelitian terbesar yang pernah dilakukan tentang bahaya ponsel telah membantah adanya risiko kanker otak pada penggguna ponsel. Penelitian yang dilakukan sendiri oleh organisasi kesehatan dunia (WHO) tersebut menunjukkan risikonya tidak terlalu besar untuk dikhawatirkan.
Namun penelitian terbaru di India kembali menegaskan adanya ancaman kanker terutama pada anak dan remaja. Sang peneliti, Prof Girish Kumar bahkan mengatakan bahaya radiasi juga terdapat di sekitar menara Base Transceiver Station (BTS).
Penelitian terbesar yang pernah dilakukan tentang bahaya ponsel telah membantah adanya risiko kanker otak pada penggguna ponsel. Penelitian yang dilakukan sendiri oleh organisasi kesehatan dunia (WHO) tersebut menunjukkan risikonya tidak terlalu besar untuk dikhawatirkan.
Namun penelitian terbaru di India kembali menegaskan adanya ancaman kanker terutama pada anak dan remaja. Sang peneliti, Prof Girish Kumar bahkan mengatakan bahaya radiasi juga terdapat di sekitar menara Base Transceiver Station (BTS).
Pengaruh
Internet – Dengan membaca
artikel ini berarti Anda “Dunia Baca Lover” sedang berada didepan layar komputer
yang terhubung dengan internet. Tahukan Anda pengaruh Internet, manfaat
internet serta dampak positif dan negative internet bagi para penggunanya atau
bagi Dunia Baca Lovers.
Sebenarnya, berbicara masalah positif dan negative, semua hal apapun pasti ada
dampak positif dan negative, ada sebab – ada akibat. Namun semua itu kembali
pada para penggunanya, bagaimana mereka memanfaatkannya. Bagi kalangan awam
atau orang-orang tua yang hidup di pedasaan, berasumsi dunia internet identik
dengan hal-hal yang berbau negative. Sehingga dengan asumsi tersebut mereka
para orang tua khususnya melarang anaknya untuk mengakses internet.
Ada
kejadian nyata di salah satu kecamatan desa KutuBlog, disitu baru ada yang
mendirikan warnet, tidak sampai satu minggu operasi, masyarakat setempat dari
kalangan umum dan kiyai melarang warnet tersebut beroperasi alias harus di
tutup, karena menurutnya dengan internet nantinya anak-anak dengan mudah dapat
melihat hal-hal yang seharusnya tidak boleh dilihat.
Sebenarnya
penggunaan internet tidak hanya mempunyai dampak positif, tetapi juga
banyak terdapat dampak negative. Internet memberikan manfaat yang begitu
besar tetapi di lain pihak internet menjadi suatu media informasi yang tidak mudah
untuk di batasi. berbagai macam informasi dalam berbagai bentuk dan tujuan
bercampur menjadi satu di mana untuk mengaksesnya hanya perlu satu sentuhan
jari saja.
Berbagai
informasi dengan mudah didistribusikan kepada pemakai internet. Terlepas dari
dampak yang mungkin akan timbul, internet tetap merupakan suatu teknologi baru
di bidang komputer dan komunikasi yang mampu memberikan berbagai kemudahan bagi
para pemaikainya. Dalam beberapa tahun ke depan dapat di pastikan bahwa
internet akan menjadi tulang punggung perkembangan komputer.
Dampak
Positif Internet
Internet telah banyak membantu manusia dalam segala aspek kehidupan sehingga internet mempunyai andil penuh dalam kehidupan sosial. Dengan adanya internet apapun dapat kita lakukan baik positif maupun negative.
Internet telah banyak membantu manusia dalam segala aspek kehidupan sehingga internet mempunyai andil penuh dalam kehidupan sosial. Dengan adanya internet apapun dapat kita lakukan baik positif maupun negative.
Internet
sebagai media komunikasi, merupakan fungsi internet yang paling banyak
digunakan dimana setiap pengguna internet dapat berkomunikasi dengan pengguna
lainnya di seluruh dunia. Media pertukaran data, dengan menggunakan email,
newsgroup, ftp dan www (world wide web – jaringan situs-situs web) para
pengguna internet di seluruh dunia dapat saling bertukar informasi dengan cepat
dan murah.
Media
untuk mencari informasi atau data, perkembangan internet yang pesat, menjadikan
www sebagai salah satu sumber informasi yang penting dan akurat. Kemudahan
memperoleh informasi yang ada di internet sehingga manusia tahu apa saja yang
terjadi. Bisa digunakan sebagai lahan informasi untuk bidang pendidikan,
kebudayaan, dan lain-lain.
Dampak
Negatif Internet
1. Cybercrime Adalah kejahatan yang di lakukan seseorang dengan sarana internet di dunia maya yang bersifat.
• Melintasi batas Negara
• Perbuatan dilakukan secara illegal
• Kerugian sangat besar
• Sulit pembuktian secara hukum
1. Cybercrime Adalah kejahatan yang di lakukan seseorang dengan sarana internet di dunia maya yang bersifat.
• Melintasi batas Negara
• Perbuatan dilakukan secara illegal
• Kerugian sangat besar
• Sulit pembuktian secara hukum
Bentuk-bentuk
cybercrime sebagai berikut :
Hacking – Usaha memasuki sebuah jaringan dengan maksud mengeksplorasi atupun mencari kelemahan system jaringan.
Hacking – Usaha memasuki sebuah jaringan dengan maksud mengeksplorasi atupun mencari kelemahan system jaringan.
Cracking – Usaha memasuki secara illegal sebuah
jaringan dengan maksud mencuri, mengubah atau menghancurkan file yang di simpan
padap jaringan tersebut.
2.
Parnografi
Anggapan yang mengatakan bahwa internet identik dengan parnografi, memang tidak salah. Dengan kemampuan penyampaian informasi yang dimiliki internet, pornografi pun merajalela.Untuk mengantisipasi hal ini, para produsen ‘browser’ melengkapi program mereka dengan kemampuan untuk memilih jenis home-page yang dapat di-akses.Di internet terdapat gambar-gambar pornografi dan kekerasan yang bisa mengakibatkan dorongan kepada seseorang untuk bertindak kriminal.
Anggapan yang mengatakan bahwa internet identik dengan parnografi, memang tidak salah. Dengan kemampuan penyampaian informasi yang dimiliki internet, pornografi pun merajalela.Untuk mengantisipasi hal ini, para produsen ‘browser’ melengkapi program mereka dengan kemampuan untuk memilih jenis home-page yang dapat di-akses.Di internet terdapat gambar-gambar pornografi dan kekerasan yang bisa mengakibatkan dorongan kepada seseorang untuk bertindak kriminal.
3.
Violence And Gore
Kekejaman dan kesadisan juga banyak ditampilkan. Karena segi bisnis dan isi pada dunia internet tidak terbatas, maka para pemilik situs menggunakan segala macam cara agar dapat ‘menjual’ situs mereka. Salah satunya dengan menampilkan hal-hal yang bersifat tabu.
Kekejaman dan kesadisan juga banyak ditampilkan. Karena segi bisnis dan isi pada dunia internet tidak terbatas, maka para pemilik situs menggunakan segala macam cara agar dapat ‘menjual’ situs mereka. Salah satunya dengan menampilkan hal-hal yang bersifat tabu.
4.
Penipuan
Hal ini memang merajalela di bidang manapun. Internet pun tidak luput dari serangan penipu. Cara yang terbaik adalah tidak mengindahkan hal ini atau mengkonfirmasi informasi yang Anda dapatkan pada penyedia informasi tersebut.
Hal ini memang merajalela di bidang manapun. Internet pun tidak luput dari serangan penipu. Cara yang terbaik adalah tidak mengindahkan hal ini atau mengkonfirmasi informasi yang Anda dapatkan pada penyedia informasi tersebut.
5.
Carding
Karena sifatnya yang ‘real time’ (langsung), cara belanja dengan menggunakan Kartu kredit adalah carayang paling banyak digunakan dalam dunia internet. Para penjahat internet pun paling banyak melakukan kejahatan dalam bidang ini. Dengan sifat yang terbuka, para penjahat mampu mendeteksi adanya transaksi (yang menggunakan Kartu Kredit) on-line dan mencatat kode Kartu yang digunakan. Untuk selanjutnya mereka menggunakan data yang mereka dapatkan untuk kepentingan kejahatan mereka.
Karena sifatnya yang ‘real time’ (langsung), cara belanja dengan menggunakan Kartu kredit adalah carayang paling banyak digunakan dalam dunia internet. Para penjahat internet pun paling banyak melakukan kejahatan dalam bidang ini. Dengan sifat yang terbuka, para penjahat mampu mendeteksi adanya transaksi (yang menggunakan Kartu Kredit) on-line dan mencatat kode Kartu yang digunakan. Untuk selanjutnya mereka menggunakan data yang mereka dapatkan untuk kepentingan kejahatan mereka.
6.
Perjudian
Dampak lainnya adalah meluasnya perjudian. Dengan jaringan yang tersedia, para penjudi tidak perlu pergi ke tempat khusus untuk memenuhi keinginannya. Anda hanya perlu menghindari situs seperti ini, karena umumnya situs perjudian tidak agresif dan memerlukan banyak persetujuan dari pengunjungnya.
Dampak lainnya adalah meluasnya perjudian. Dengan jaringan yang tersedia, para penjudi tidak perlu pergi ke tempat khusus untuk memenuhi keinginannya. Anda hanya perlu menghindari situs seperti ini, karena umumnya situs perjudian tidak agresif dan memerlukan banyak persetujuan dari pengunjungnya.
7.
Mengurangi sifat sosial manusia
karena cenderung lebih suka berhubungan lewat internet daripada bertemu secara
langsung (face to face). Dari sifat sosial yang berubah dapat mengakibatkan
perubahan pola masyarakat dalam berinteraksi.Kejahatan seperti menipu dan
mencuri dapat dilakukan di internet (kejahatan juga ikut berkembang). Bisa
membuat seseorang kecanduan, terutama yang menyangkut parnografi dan dapat
menghabiskan uang karena hanya untuk melayani kecanduan tersebut.
Manfaat
Internet Bagi Remaja
1. Manfaat Umum
Berdasarkan suvey di Amerika Serikat membuktikan jika berselancar di dunia maya, bermain game online, dan bermain situs jejaring sosial justru baik bagi perkembangan remaja. Digital Youth Project yang disponsori MacArthur Foundation selama tiga tahun berhasil membuktikan internet baik bagi perkembangan remaja. Proyek yang dilakukan selama tiga tahun itu melibatkan 800 remaja dan orang tua untuk mengetahui peningkatan kemampuan teknologi remaja. Hal ini juga mematahkan anggapan para orangtua yang menyatakan bermain internet
hanya membuang waktu saja.
1. Manfaat Umum
Berdasarkan suvey di Amerika Serikat membuktikan jika berselancar di dunia maya, bermain game online, dan bermain situs jejaring sosial justru baik bagi perkembangan remaja. Digital Youth Project yang disponsori MacArthur Foundation selama tiga tahun berhasil membuktikan internet baik bagi perkembangan remaja. Proyek yang dilakukan selama tiga tahun itu melibatkan 800 remaja dan orang tua untuk mengetahui peningkatan kemampuan teknologi remaja. Hal ini juga mematahkan anggapan para orangtua yang menyatakan bermain internet
hanya membuang waktu saja.
2.
Manfaat Internet Dalam Pendidikan
Internet merupakan sebuah layanan yang memudahkan kita menambah wawasan, berkomunikasi, dan juga memudahkan kita untuk mencari suatu bahan yang mungkin sulit dicari secara nyata. melalui akses dunia maya internet ini, kita dapat menambah wawasan, berkomunikasi jarak jauh dan juga mencari informasi yang sangat kita butuhkan. Dalam dunia pendidikan internet dapat membantu siswa untuk mengakses berbagai informasi dan ilmu pengetahuan serta sharing riset antarsiswa terutama dengan mereka yang berjauhan tempat tinggalnya.
Internet merupakan sebuah layanan yang memudahkan kita menambah wawasan, berkomunikasi, dan juga memudahkan kita untuk mencari suatu bahan yang mungkin sulit dicari secara nyata. melalui akses dunia maya internet ini, kita dapat menambah wawasan, berkomunikasi jarak jauh dan juga mencari informasi yang sangat kita butuhkan. Dalam dunia pendidikan internet dapat membantu siswa untuk mengakses berbagai informasi dan ilmu pengetahuan serta sharing riset antarsiswa terutama dengan mereka yang berjauhan tempat tinggalnya.
3.
Dampak Negatif
Internet, kata yang tidak asing di telinga setiap orang, terutama para remaja yang senantiasa bergaul dengan mewahnya dunia yang berteknologi, mewah, dan praktis, Internet bisa didapatkan dimanapun kita berada, dengan bermodalkan telepon selular yang memiliki koneksi internet, internet dapat diakses dengan mudahnya melalui telepon selular dimanapun kita berada, atau jika tidak, di setiap sudut kota pasti terdapat sebuah warung yang menjual jasa internet atau yang biasa disebut dengan “warnet”, dengan adanya internet, akses atau jalan terhadap penyampaian informasi-informasi yang ada didunia ini dapat diambil dengan mudahnya seraya membalikkan tangan atau mengejapkan mata, banyak ilmu pengetahuan yang begitu melimpah disana, informasi mengenai apapun dapat kita temukan di jagat internet ini, para remaja tidak luput dengan yang namanya informasi dan ilmu pengetahuan, internet ini adalah media yang paling efektif dan mudah untuk didapatkan dan diakses oleh siapa saja dimanapun, walaupun tak dapat dipungkiri bahwa karena adanya kebebasan ini dapat terjadi pula penyalahgunaan fasilitas internet sebagai sarana untuk kriminalitas atau asusila.
Internet, kata yang tidak asing di telinga setiap orang, terutama para remaja yang senantiasa bergaul dengan mewahnya dunia yang berteknologi, mewah, dan praktis, Internet bisa didapatkan dimanapun kita berada, dengan bermodalkan telepon selular yang memiliki koneksi internet, internet dapat diakses dengan mudahnya melalui telepon selular dimanapun kita berada, atau jika tidak, di setiap sudut kota pasti terdapat sebuah warung yang menjual jasa internet atau yang biasa disebut dengan “warnet”, dengan adanya internet, akses atau jalan terhadap penyampaian informasi-informasi yang ada didunia ini dapat diambil dengan mudahnya seraya membalikkan tangan atau mengejapkan mata, banyak ilmu pengetahuan yang begitu melimpah disana, informasi mengenai apapun dapat kita temukan di jagat internet ini, para remaja tidak luput dengan yang namanya informasi dan ilmu pengetahuan, internet ini adalah media yang paling efektif dan mudah untuk didapatkan dan diakses oleh siapa saja dimanapun, walaupun tak dapat dipungkiri bahwa karena adanya kebebasan ini dapat terjadi pula penyalahgunaan fasilitas internet sebagai sarana untuk kriminalitas atau asusila.
Para
pelajar yang baru mengenal internet biasanya menggunakan fasilitas ini untuk mencari
hal yang aneh-aneh. Seperti gambar-gambar yang tidak senonoh, atau video-video
aneh yang bersifat “asusila” lainnya yang dapat mempengaruhi jiwa dan
kepribadian dari siswa itu sendiri, sehingga siswa terpengaruh dan mengganggu
konsentrasinya terhadap proses pembelajaran disekolah, namun demikian tidak
semua siswa melakukan hal yang demikian, hanya segelintir pelajar yang usil
saja yang dapat melakukannya karena kurang memiliki rasa tanggungjawab terhadap
diri pribadi dan sekitarnya, namun pada umumnya internet digunakan oleh setiap
pelajar untuk mencari atau mendapatkan informasi.
Hal
ini dapat menjadi sebuah motivator terhadap pelajar untuk terus berkembang dan
juga dapat berfungsi sebagai penghancur (generasi muda), remaja adalah makhluk
yang rentan terhadap perubahan disekitarnya, dia akan mengikuti hal yang paling
dominan yang berada didekatnya jadi kemungkinan terjadinya perubahan yang
drastis dalam masa-masa remaja akan mendorong kearah mana remaja itu akan
berjalan, kearah positif atau negative tergantung dari mana di memulai.
Remaja
yang kesehariannya bergaul dengan internet akan lebih tanggap terhadap
perubahan informasi disekitarnya karena ia terbiasa dan lebih mengetahui
tentang informasi-informasi tersebut sehingga dia lebih daripada yang lainnya.
Tetapi selain itu, remaja yang memiliki kecenderungan pada hal yang negatif
justru sebaliknya, dia akan nampak pasif karena hanya
diperbudak oleh kemudahan dan kayaan informasi dari internet tersebut.
diperbudak oleh kemudahan dan kayaan informasi dari internet tersebut.
Menurut Iskandar
Alisyahbana (1980) Teknologi telah dikenal manusia sejak jutaan tahun yang
lalu karena dorongan untuk hidup yang lebih nyaman, lebih makmur dan
lebih sejahtera. Jadi sejak awal peradaban sebenarnya telah ada teknologi,
meskipun istilah “teknologi belum digunakan. Istilah “teknologi” berasal dari
“techne “ atau cara dan “logos” atau pengetahuan. Jadi secara harfiah
teknologi dapat diartikan pengetahuan tentang cara. Pengertian teknologi
sendiri menurutnya adalah cara melakukan sesuatu untuk memenuhi kebutuhan
manusia dengan bantuan akal dan alat, sehingga seakan-akan memperpanjang,
memperkuat atau membuat lebih ampuh anggota tubuh, pancaindra dan otak manusia.
Sedangkan menurut Jaques Ellul (1967: 1967 xxv) memberi arti teknologi sebagai” keseluruhan metode yang secara rasional mengarah dan memiliki ciri efisiensi dalam setiap bidang kegiatan manusia”Pengertian teknologi secara umum adalah:
· proses yang meningkatkan nilai tambah
· produk yang digunakan dan dihasilkan untuk memudahkan dan meningkatkan kinerja
· Struktur atau sistem di mana proses dan produk itu dikembamngkan dan digunakan
Sedangkan dampak adalah suatu akibat yang ditimbulkan oleh sesuatu . Jadi dampak teknologi adalah akibat yang ditimbulkan oleh suatu teknologi, bisa akibat baik bisa juga akibat buruk dalam kehidupan manusia.
Kemajuan teknologi adalah sesuatu yang tidak bisa kita hindari dalam kehidupan ini, karena kemajuan teknologi akan berjalan sesuai dengan kemajuanm ilmu pengetahuan. Setiap inovasi diciptakan untuk memberikan manfaat positif bagi kehidupan manusia. Memberikan banyak kemudahan, serta sebagai cara baru dalam melakukan aktifitas manusia. Khusus dalam bidang teknologi masyarakat sudah menikmati banyak manfaat yang dibawa oleh inovasi-inovasi yang telah dihasilkan dalam dekade terakhir ini. Namun demikian, walaupun pada awalnya diciptakan untuk menghasilkan manfaat positif, di sisi lain juga juga memungkinkan digunakan untuk hal negatif. Karena itu pada makalah ini kami membuat dampak-dampak positif dan negatif dari kemajuan teknologi dalam kehidupan manusia
Sedangkan menurut Jaques Ellul (1967: 1967 xxv) memberi arti teknologi sebagai” keseluruhan metode yang secara rasional mengarah dan memiliki ciri efisiensi dalam setiap bidang kegiatan manusia”Pengertian teknologi secara umum adalah:
· proses yang meningkatkan nilai tambah
· produk yang digunakan dan dihasilkan untuk memudahkan dan meningkatkan kinerja
· Struktur atau sistem di mana proses dan produk itu dikembamngkan dan digunakan
Sedangkan dampak adalah suatu akibat yang ditimbulkan oleh sesuatu . Jadi dampak teknologi adalah akibat yang ditimbulkan oleh suatu teknologi, bisa akibat baik bisa juga akibat buruk dalam kehidupan manusia.
Kemajuan teknologi adalah sesuatu yang tidak bisa kita hindari dalam kehidupan ini, karena kemajuan teknologi akan berjalan sesuai dengan kemajuanm ilmu pengetahuan. Setiap inovasi diciptakan untuk memberikan manfaat positif bagi kehidupan manusia. Memberikan banyak kemudahan, serta sebagai cara baru dalam melakukan aktifitas manusia. Khusus dalam bidang teknologi masyarakat sudah menikmati banyak manfaat yang dibawa oleh inovasi-inovasi yang telah dihasilkan dalam dekade terakhir ini. Namun demikian, walaupun pada awalnya diciptakan untuk menghasilkan manfaat positif, di sisi lain juga juga memungkinkan digunakan untuk hal negatif. Karena itu pada makalah ini kami membuat dampak-dampak positif dan negatif dari kemajuan teknologi dalam kehidupan manusia
Kita ketahui bahwa
sebenarnya sejak dulu teknologi sudah ada atau manusia sudah menggunakan
teknologi. Seseorang menggunakan teknologi karena manusia berakal. Dengan
akalnya ia ingin keluar dari masalah, ingin hidup lebih baik, lebih aman dan
sebagainya. Perkembangan teknologi terjadi karena seseorang menggunakan akalnya
dan akalnya untuk menyelesaikan setiap masalah yang dihadapinya.
Pada satu sisi, perkembangan dunia IPTEK yang demikian mengagumkan itu memang telah membawa manfaat yang luar biasa bagi kemajuan peradaban umat manusia. Jenis-jenis pekerjaan yang sebelumnya menuntut kemampuan fisik yang cukup besar, kini relatif sudah bisa digantikan oleh perangkat mesin-mesin otomatis, Demikian juga ditemukannya formulasi-formulasi baru kapasitas komputer, seolah sudah mampu menggeser posisi kemampuan otak manusia dalam berbagai bidang ilmu dan aktifitas manusia. Ringkas kata kemajuan IPTEK yang telah kita capai sekarang benar-benar telah diakui dan dirasakan memberikan banyak kemudahan dan kenyamanan bagi kehidupan umat manusia. Sumbangan IPTEK terhadap peradaban dan kesejahteraan manusia tidaklah dapat dipungkiri. Namun manusia tidak bisa pula menipu diri sendiri akan kenyataan bahwa IPTEK mendatangkan malapetaka dan kesengsaraan bagi manusia.
Kalaupun teknologi mampu mengungkap semua tabir rahasia alam dan kehidupan, tidak berarti teknologi sinonim dengan kebenaran. Sebab iptek hanya mampu menampilkan kenyataan . Kebenaran yang manusiawi haruslah lebih dari sekedar kenyataan obyektif. Kebenaran harus mencakup pula unsur keadilan. Tentu saja iptek tidak mengenal moral kemanusiaan, oleh karena iptek tidak pernah bisa menjadi standar kebenaran ataupun solusi dari masalah-masalah manusia.
B. Rumusan masalah
Berpijak dari latar belakang di atas, maka yang menjadi rumusan masalah pada penulisan makalah ini adalah : Apakah dampak dari teknologi terhadap kehidupan manusia?
Menurut Iskandar Alisyahbana (1980) Teknologi telah dikenal manusia sejak jutaan tahun yang lalu karena dorongan untuk hidup yang lebih nyaman, lebih makmur dan lebih sejahtera. Jadi sejak awal peradaban sebenarnya telah ada teknologi, meskipun istilah “teknologi belum digunakan. Istilah “teknologi” berasal dari “techne “ atau cara dan “logos” atau pengetahuan. Jadi secara harfiah teknologi dapat diartikan pengetahuan tentang cara. Pengertian teknologi sendiri menurutnya adalah cara melakukan sesuatu untuk memenuhi kebutuhan manusia dengan bantuan akal dan alat, sehingga seakan-akan memperpanjang, memperkuat atau membuat lebih ampuh anggota tubuh, pancaindra dan otak manusia.
Sedangkan menurut Jaques Ellul (1967: 1967 xxv) memberi arti teknologi sebagai” keseluruhan metode yang secara rasional mengarah dan memiliki ciri efisiensi dalam setiap bidang kegiatan manusia”Pengertian teknologi secara umum adalah:
· proses yang meningkatkan nilai tambah
· produk yang digunakan dan dihasilkan untuk memudahkan dan meningkatkan kinerja
· Struktur atau sistem di mana proses dan produk itu dikembamngkan dan digunakan
Sedangkan dampak adalah suatu akibat yang ditimbulkan oleh sesuatu . Jadi dampak teknologi adalah akibat yang ditimbulkan oleh suatu teknologi, bisa akibat baik bisa juga akibat buruk dalam kehidupan manusia.
Kemajuan teknologi adalah sesuatu yang tidak bisa kita hindari dalam kehidupan ini, karena kemajuan teknologi akan berjalan sesuai dengan kemajuanm ilmu pengetahuan. Setiap inovasi diciptakan untuk memberikan manfaat positif bagi kehidupan manusia. Memberikan banyak kemudahan, serta sebagai cara baru dalam melakukan aktifitas manusia. Khusus dalam bidang teknologi masyarakat sudah menikmati banyak manfaat yang dibawa oleh inovasi-inovasi yang telah dihasilkan dalam dekade terakhir ini. Namun demikian, walaupun pada awalnya diciptakan untuk menghasilkan manfaat positif, di sisi lain juga juga memungkinkan digunakan untuk hal negatif. Karena itu pada makalah ini kami membuat dampak-dampak positif dan negatif dari kemajuan teknologi dalam kehidupan manusia
Pada satu sisi, perkembangan dunia IPTEK yang demikian mengagumkan itu memang telah membawa manfaat yang luar biasa bagi kemajuan peradaban umat manusia. Jenis-jenis pekerjaan yang sebelumnya menuntut kemampuan fisik yang cukup besar, kini relatif sudah bisa digantikan oleh perangkat mesin-mesin otomatis, Demikian juga ditemukannya formulasi-formulasi baru kapasitas komputer, seolah sudah mampu menggeser posisi kemampuan otak manusia dalam berbagai bidang ilmu dan aktifitas manusia. Ringkas kata kemajuan IPTEK yang telah kita capai sekarang benar-benar telah diakui dan dirasakan memberikan banyak kemudahan dan kenyamanan bagi kehidupan umat manusia. Sumbangan IPTEK terhadap peradaban dan kesejahteraan manusia tidaklah dapat dipungkiri. Namun manusia tidak bisa pula menipu diri sendiri akan kenyataan bahwa IPTEK mendatangkan malapetaka dan kesengsaraan bagi manusia.
Kalaupun teknologi mampu mengungkap semua tabir rahasia alam dan kehidupan, tidak berarti teknologi sinonim dengan kebenaran. Sebab iptek hanya mampu menampilkan kenyataan . Kebenaran yang manusiawi haruslah lebih dari sekedar kenyataan obyektif. Kebenaran harus mencakup pula unsur keadilan. Tentu saja iptek tidak mengenal moral kemanusiaan, oleh karena iptek tidak pernah bisa menjadi standar kebenaran ataupun solusi dari masalah-masalah manusia.
B. Rumusan masalah
Berpijak dari latar belakang di atas, maka yang menjadi rumusan masalah pada penulisan makalah ini adalah : Apakah dampak dari teknologi terhadap kehidupan manusia?
Menurut Iskandar Alisyahbana (1980) Teknologi telah dikenal manusia sejak jutaan tahun yang lalu karena dorongan untuk hidup yang lebih nyaman, lebih makmur dan lebih sejahtera. Jadi sejak awal peradaban sebenarnya telah ada teknologi, meskipun istilah “teknologi belum digunakan. Istilah “teknologi” berasal dari “techne “ atau cara dan “logos” atau pengetahuan. Jadi secara harfiah teknologi dapat diartikan pengetahuan tentang cara. Pengertian teknologi sendiri menurutnya adalah cara melakukan sesuatu untuk memenuhi kebutuhan manusia dengan bantuan akal dan alat, sehingga seakan-akan memperpanjang, memperkuat atau membuat lebih ampuh anggota tubuh, pancaindra dan otak manusia.
Sedangkan menurut Jaques Ellul (1967: 1967 xxv) memberi arti teknologi sebagai” keseluruhan metode yang secara rasional mengarah dan memiliki ciri efisiensi dalam setiap bidang kegiatan manusia”Pengertian teknologi secara umum adalah:
· proses yang meningkatkan nilai tambah
· produk yang digunakan dan dihasilkan untuk memudahkan dan meningkatkan kinerja
· Struktur atau sistem di mana proses dan produk itu dikembamngkan dan digunakan
Sedangkan dampak adalah suatu akibat yang ditimbulkan oleh sesuatu . Jadi dampak teknologi adalah akibat yang ditimbulkan oleh suatu teknologi, bisa akibat baik bisa juga akibat buruk dalam kehidupan manusia.
Kemajuan teknologi adalah sesuatu yang tidak bisa kita hindari dalam kehidupan ini, karena kemajuan teknologi akan berjalan sesuai dengan kemajuanm ilmu pengetahuan. Setiap inovasi diciptakan untuk memberikan manfaat positif bagi kehidupan manusia. Memberikan banyak kemudahan, serta sebagai cara baru dalam melakukan aktifitas manusia. Khusus dalam bidang teknologi masyarakat sudah menikmati banyak manfaat yang dibawa oleh inovasi-inovasi yang telah dihasilkan dalam dekade terakhir ini. Namun demikian, walaupun pada awalnya diciptakan untuk menghasilkan manfaat positif, di sisi lain juga juga memungkinkan digunakan untuk hal negatif. Karena itu pada makalah ini kami membuat dampak-dampak positif dan negatif dari kemajuan teknologi dalam kehidupan manusia
Langganan:
Postingan (Atom)








